Recently, an article by Luis Abreu entitled “Why and How to avoid Hamburger Menus” surfaced within my personal Twitter feed. As a regular advocate for this type of navigation, the title immediately set off alarm bells inside my head, begging the question:
Have I been recommending the wrong website navigation experience to our clients and their customers all this time?
After reading the article, I immediately did what any good person who thinks they have wronged the world does. I began to research the heck out of it.
What I constantly found, was that while everyone could quickly write about what isn’t working for online navigation, no one could quite put their finger on what the right solution should be.
The best answer I found was the recommendation of the so-called “basement bar.”
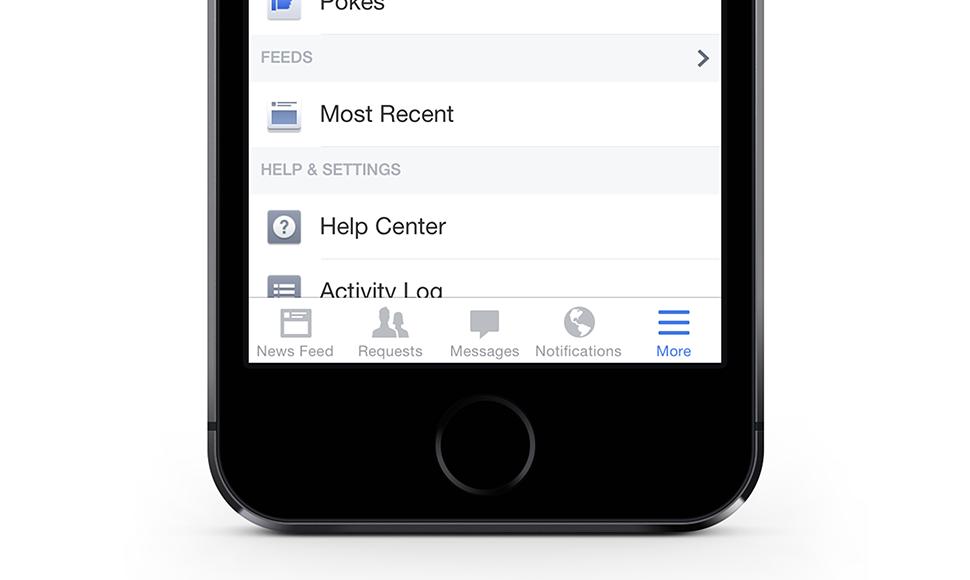
For those unfamiliar, this is the treatment Facebook is currently using within their mobile app. It positions a five tab navigation bar along the bottom of the screen that allows the user to toggle between Facebook’s key sections — News Feed, Requests, Messages and Notifications.
However, as Evan Dinsmore, designer at Shopify writes here (and I completely agree,) “A lot of times you can’t break down the IA enough to fit in a tab bar.”
And that’s why Facebook reserved the final spot within their tab bar for a “more” button. (Which in my opinion still constitutes, you guessed it, a Hamburger Menu!)
This leads to why I felt this piece needed to be written. Hamburger Menu and Basement Bar naming aside, what we as UX designers have to understand with any solution we propose is that some clients will never be able to narrow their IA down to four navigation items. This is a crucial point as we move forward with trying to improve the online navigation experience.
What the Facebook example shows is that we can improve on the original Hamburger Menu option by working directly with our clients to highlight a few key entry-points that can help drive the user to where we think they would want to go more quickly.
The good news? This idea can be completely scalable. For example, a desktop version could highlight eight entry points, the mobile version only four, both providing a similar user experience while training the user to know where to look for any additional sections.
But we don’t have a cool name for that yet…


No comments.