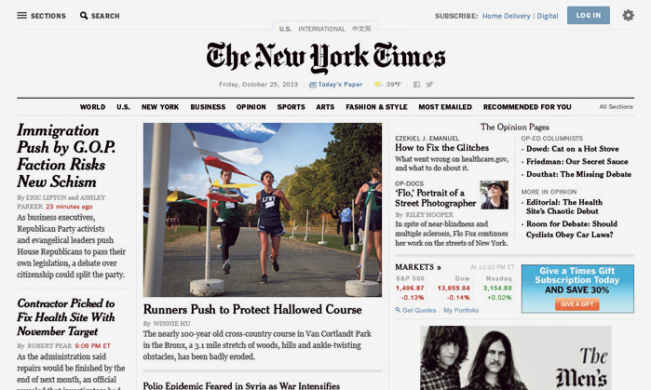
Today the New York Times officially announced the redesign of their website—a project they’ve been working on for the past several months. While there will definitely be commentary around it's launch and good vs. bad changes, there is one key feature we feel all businesses looking to rebuild their websites in the near future should pay special attention to: they’ve engineered evolution into their site design.
"We have completely replatformed the whole back-end technology system so that we can get out of the business of doing redesigns," Denise Warren executive vice president, digital products and services group at The New York Times told Fast Company.
On the same note, I recently attended An Event Apart, a web conference for designers held in San Francisco. One of the key points raised by multiple well-known speakers at the event (including Jeffrey Zeldman, Luke Wroblewski, Ethan Marcotte and Karen McCrae) was the idea of preparing for online iteration. We believe this supports the idea that websites are no longer “corporate brochures”, but organic organizational tools—to help support and grow business and connect with customers. Not only are websites never perfect, but they are often out of date at launch. We must build a more modular approach that will easily evolve as priorities and messages change.
For the New York Times, this focus on site evolution allows them to be flexible. "We can continually iterate on the site and take advantages of the trends as we see them happening,rather than having to do a big unveil," Warren explains. As a result, she says, readers will see more incremental changes over time, rather than a big unveil a few years down the line.
At Zync, we’re currently helping clients like speakers.ca and olympic.ca evolve their sites on an ongoing basis. Right from the initial planning stages, we understood their content would need to be adjusted—and we built websites and Content Management Systems that were prepared for that. We’re embracing evolution and future-proofing our clients’ sites.